
3.5.11 Patterns


|
3.5.10 Cutaway Textures |
POV-Ray 3.6 for UNIX documentation 3.5.11 Patterns |
3.5.12 Pattern Modifiers |

|
POV-Ray uses a method called three-dimensional solid texturing to define the color, bumpiness and other properties of an object. You specify the way that the texture varies over a surface by specifying a pattern. Patterns are used in pigments, normals and texture maps as well as media density.
All patterns in POV-Ray are three dimensional. For every point in space, each pattern has a unique value. Patterns do not wrap around a surface like putting wallpaper on an object. The patterns exist in 3d and the objects are carved from them like carving an object from a solid block of wood or stone.
Consider a block of wood. It contains light and dark bands that are concentric cylinders being the growth rings of the wood. On the end of the block you see these concentric circles. Along its length you see lines that are the veins. However the pattern exists throughout the entire block. If you cut or carve the wood it reveals the pattern inside. Similarly an onion consists of concentric spheres that are visible only when you slice it. Marble stone consists of wavy layers of colored sediments that harden into rock.
These solid patterns can be simulated using mathematical functions. Other random patterns such as granite or bumps and dents can be generated using a random number system and a noise function.
In each case, the x, y, z coordinate of a point on a surface is used to compute some mathematical function that returns a float value. When used with color maps or pigment maps, that value looks up the color of the pigment to be used. In normal statements the pattern function result modifies or perturbs the surface normal vector to give a bumpy appearance. Used with a texture map, the function result determines which combinations of entire textures to be used. When used with media density it specifies the density of the particles or gasses.
The following sections describe each pattern. See the sections "Pigment", "Normal"
"Patterned Textures" and "Density"
for more details on how to use patterns. Unless mentioned otherwise, all patterns use the ramp_wave wave
type by default but may use any wave type and may be used with color_map, pigment_map, normal_map,
slope_map, texture_map, density, and density_map.
Note: Some patterns have a built in default color_map that does not result in a grey-scale pattern. This may lead to unexpected results when one of these patterns is used without a user specified color_map, for example in functions or media.
These patterns are:
agate
bozo
brick
checker
mandel
hexagon
marble
radial
wood
The agate pattern is a banded pattern similar to marble but it uses a specialized built-in turbulence
function that is different from the traditional turbulence. The traditional turbulence can be used as well but it is
generally not necessary because agate is already very turbulent. You may control the amount of the built-in turbulence
by adding the optional agate_turb keyword followed by a float value. For example:
pigment {
agate
agate_turb 0.5
color_map {MyMap}
}
The agate pattern has a default color_map built in that results in a brown and white pattern with
smooth transitions.
Agate as used in a normal:
normal {
agate [Bump_Size]
[MODIFIERS...]
}
Technically average is not a pattern type but it is listed here because the syntax is similar to other
patterns. Typically a pattern type specifies how colors or normals are chosen from a pigment_map, texture_map,
density_map, or normal_map , however average tells POV-Ray to average together
all of the patterns you specify. Average was originally designed to be used in a normal statement with a normal_map
as a method of specifying more than one normal pattern on the same surface. However average may be used in a pigment
statement with a pigment_map or in a texture statement with a texture_map or media density
with density_map to average colors too.
When used with pigments, the syntax is:
AVERAGED_PIGMENT:
pigment
{
pigment_map
{
PIGMENT_MAP_ENTRY...
}
}
PIGMENT_MAP_ENTRY:
[ [Weight] PIGMENT_BODY ]
Where Weight is an optional float value that defaults to 1.0 if not specified. This weight
value is the relative weight applied to that pigment. Each PIGMENT_BODY is anything which can be inside a pigment{...}
statement. The pigment keyword and {} braces need not be specified.
Note: that the [] brackets are part of the actual PIGMENT_MAP_ENTRY.
They are not notational symbols denoting optional parts. The brackets surround each entry in the pigment_map.
There may be from 2 to 256 entries in the map.
For example
pigment {
average
pigment_map {
[1.0 Pigment_1]
[2.0 Pigment_2]
[0.5 Pigment_3]
}
}
All three pigments are evaluated. The weight values are multiplied by the resulting color. It is then divided by
the total of the weights which, in this example is 3.5. When used with texture_map or density_map
it works the same way.
When used with a normal_map in a normal statement, multiple copies of the original surface normal are
created and are perturbed by each pattern. The perturbed normals are then weighted, added and normalized.
See the sections "Pigment Maps and Pigment Lists", "Normal Maps and Normal Lists", "Texture Maps", and "Density Maps and Density Lists" for more information.
The boxed pattern creates a 2x2x2 unit cube centered at the origin. It is computed by: value
=1.0- min(1, max(abs(X), abs(Y), abs(Z))) It starts at 1.0 at the origin and decreases to a minimum value of 0.0
as it approaches any plane which is one unit from the origin. It remains at 0.0 for all areas beyond that distance.
This pattern was originally created for use with halo or media but it may be used anywhere
any pattern may be used.
The bozo pattern is a very smooth, random noise function that is traditionally used with some
turbulence to create clouds. The spotted pattern is identical to bozo but in early versions
of POV-Ray spotted did not allow turbulence to be added. Turbulence can now be added to any pattern so these are
redundant but both are retained for backwards compatibility. The bumps pattern is also identical to bozo
when used anywhere except in a normal statement. When used as a normal pattern, bumps uses
a slightly different method to perturb the normal with a similar noise function.
The bozo noise function has the following properties:
1. It is defined over 3D space i.e., it takes x, y, and z and returns the noise value there.
2. If two points are far apart, the noise values at those points are relatively random.
3. If two points are close together, the noise values at those points are close to each other.
You can visualize this as having a large room and a thermometer that ranges from 0.0 to 1.0. Each point in the room has a temperature. Points that are far apart have relatively random temperatures. Points that are close together have close temperatures. The temperature changes smoothly but randomly as we move through the room.
Now let's place an object into this room along with an artist. The artist measures the temperature at each point on the object and paints that point a different color depending on the temperature. What do we get? A POV-Ray bozo texture!
The bozo pattern has a default color_map built in that results in a green, blue, red and white pattern
with sharp transitions.
Note: The appearance of the bozo pattern depends on the noise_generator used. The
default type is 2. This may be changed using the noise_generator keyword (See section "Pattern
Modifiers / Noise_generator").
The brick pattern generates a pattern of bricks. The bricks are offset by half a brick length on every
other row in the x- and z-directions. A layer of mortar surrounds each brick. The syntax is given by
pigment {
brick COLOR_1, COLOR_2
[brick_size <Size>] [mortar Size]
}
where COLOR_1 is the color of the mortar and COLOR_2 is the color of the brick itself. If no
colors are specified a default deep red and dark gray are used. The default size of the brick and mortar together is
<8, 3, 4.5> units. The default thickness of the mortar is 0.5 units. These values may be changed using the
optional brick_size and mortar pattern modifiers. You may also use pigment statements in
place of the colors. For example:
pigment {
brick pigment{Jade}, pigment{Black_Marble}
}
This example uses normals:
normal { brick 0.5 }
The float value is an optional bump size. You may also use full normal statements. For example:
normal {
brick normal{bumps 0.2}, normal{granite 0.3}
}
When used with textures, the syntax is
texture {
brick texture{T_Gold_1A}, texture{Stone12}
}
This is a block pattern which cannot use wave types, color_map, or slope_map modifiers.
The brick pattern has a default color_map built in that results in red bricks and grey mortar.
The bumps pattern was originally designed only to be used as a normal pattern. It uses a very smooth,
random noise function that creates the look of rolling hills when scaled large or a bumpy orange peel when scaled
small. Usually the bumps are about 1 unit apart.
When used as a normal pattern, this pattern uses a specialized normal perturbation function. This means that the
pattern cannot be used with normal_map, slope_map or wave type modifiers in a normal
statement.
When used as a pigment pattern or texture pattern, the bumps pattern is identical to bozo
or spotted and is similar to normal bumps but is not identical as are most normals when compared to
pigments.
Note: The appearance of the bumps pattern depends on the noise_generator used. The
default type is 2. This may be changed using the noise_generator keyword (See section "Pattern
Modifiers / Noise_generator").
The cells pattern fills 3d space with unit cubes. Each cube gets a random value from 0 to 1.
cells is not very suitable as a normal as it has no smooth transitions of one grey value to another.
The checker pattern produces a checkered pattern consisting of alternating squares of two colors. The
syntax is:
pigment { checker [COLOR_1 [, COLOR_2]] [PATTERN_MODIFIERS...] }
If no colors are specified then default blue and green colors are used.
The checker pattern is actually a series of cubes that are one unit in size. Imagine a bunch of 1 inch cubes made from two different colors of modeling clay. Now imagine arranging the cubes in an alternating check pattern and stacking them in layer after layer so that the colors still alternate in every direction. Eventually you would have a larger cube. The pattern of checks on each side is what the POV-Ray checker pattern produces when applied to a box object. Finally imagine cutting away at the cube until it is carved into a smooth sphere or any other shape. This is what the checker pattern would look like on an object of any kind.
You may also use pigment statements in place of the colors. For example:
pigment { checker pigment{Jade}, pigment{Black_Marble} }
This example uses normals:
normal { checker 0.5 }
The float value is an optional bump size. You may also use full normal statements. For example:
normal {
checker normal{gradient x scale .2},
normal{gradient y scale .2}
}
When used with textures, the syntax is
texture { checker texture{T_Wood_3A},texture{Stone12} }
The checker pattern has a default color_map built in that results in blue and green tiles.
This use of checker as a texture pattern replaces the special tiles texture in previous versions of POV-Ray. You
may still use tiles but it may be phased out in future versions so checker textures are best.
This is a block pattern which cannot use wave types, color_map, or slope_map modifiers.
The crackle pattern is a set of random tiled multifaceted cells.
There is a choice between different types:
Standard Crackle
Mathematically, the set crackle(p)=0 is a 3D Voronoi diagram of a field of
semi random points and crackle(p) < 0 is the distance from the set along the shortest path (a Voronoi diagram is
the locus of points equidistant from their two nearest neighbors from a set of disjoint points, like the membranes in
suds are to the centers of the bubbles).
With a large scale and no turbulence it makes a pretty good stone wall or floor.
With a small scale and no
turbulence it makes a pretty good crackle ceramic glaze.
Using high turbulence it makes a good marble that avoids
the problem of apparent parallel layers in traditional marble.
Form
pigment {
crackle form <FORM_VECTOR>
[PIGMENT_ITEMS ...]
}
normal {
crackle [Bump_Size]
form <FORM_VECTOR>
[NORMAL_ITEMS ...]
}
Form determines the linear combination of distances used to create the pattern. Form is a vector.
The first
component determines the multiple of the distance to the closest point to be used in determining the value of the
pattern at a particular point.
The second component determines the coefficient applied to the second-closest
distance.
The third component corresponds to the third-closest distance.
The standard form is <-1,1,0> (also the default), corresponding to the difference in the distances to the
closest and second-closest points in the cell array. Another commonly-used form is <1,0,0>, corresponding to the
distance to the closest point, which produces a pattern that looks roughly like a random collection of intersecting
spheres or cells.
Other forms can create very interesting effects, but it is best to keep the sum of the
coefficients low.
If the final computed value is too low or too high, the resultant pigment will be saturated with
the color at the low or high end of the color_map. In this case, try multiplying the form vector by a
constant.
Metric
pigment {
crackle metric METRIC_VALUE
[PIGMENT_ITEMS ...]
}
normal {
crackle [Bump_Size]
metric METRIC_VALUE
[NORMAL_ITEMS ...]
}
Changing the metric changes the function used to determine which cell center is closer, for purposes of determining
which cell a particular point falls in. The standard Euclidean distance function has a metric of 2. Changing the
metric value changes the boundaries of the cells. A metric value of 3, for example, causes the boundaries to curve,
while a very large metric constrains the boundaries to a very small set of possible orientations.
The default for
metric is 2, as used by the standard crackle texture.
Metrics other than 1 or 2 can lead to substantially longer
render times, as the method used to calculate such metrics is not as efficient.
Offset
pigment {
crackle offset OFFSET_VALUE
[PIGMENT_ITEMS ...]
}
normal {
crackle [Bump_Size]
offset OFFSET_VALUE
[NORMAL_ITEMS ...]
}
The offset is used to displace the pattern from the standard xyz space along a fourth dimension.
It can be used
to round off the "pointy" parts of a cellular normal texture or procedural heightfield by keeping the
distances from becoming zero.
It can also be used to move the calculated values into a specific range if the
result is saturated at one end of the color_map.
The default offset is zero.
Solid
pigment {
crackle solid
[PIGMENT_ITEMS ...]
}
normal {
crackle [Bump_Size]
solid
[NORMAL_ITEMS ...]
}
Causes the same value to be generated for every point within a specific cell. This has practical applications in
making easy stained-glass windows or flagstones. There is no provision for mortar, but mortar may be created by
layering or texture-mapping a standard crackle texture with a solid one.
The default for this parameter is off.
The cylindrical pattern creates a one unit radius cylinder along the Y axis. It is computed by:
value = 1.0-min(1, sqrt(X^2 + Z^2)) It starts at 1.0 at the origin and decreases to a minimum value of 0.0 as it
approaches a distance of 1 unit from the Y axis. It remains at 0.0 for all areas beyond that distance. This pattern
was originally created for use with halo or media but it may be used anywhere any pattern
may be used.
The density_file pattern is a 3-D bitmap pattern that occupies a unit cube from location <0,0,0>
to <1,1,1>. The data file is a raw binary file format created for POV-Ray called df3 format. The
syntax provides for the possibility of implementing other formats in the future. This pattern was originally created
for use with halo or media but it may be used anywhere any pattern may be used. The syntax
is:
pigment
{
density_file df3 "filename.df3"
[interpolate Type] [PIGMENT_MODIFIERS...]
}
where "filename.df3" is a file name of the data file.
As a normal pattern, the syntax is
normal
{
density_file df3 "filename.df3" [, Bump_Size]
[interpolate Type]
[NORMAL_MODIFIERS...]
}
The optional float Bump_Size should follow the file name and any other modifiers follow that.
The density pattern occupies the unit cube regardless of the dimensions in voxels. It remains at 0.0 for all areas beyond the unit cube. The data in the range of 0 to 255, in case of 8 bit resolution, are scaled into a float value in the range 0.0 to 1.0.
The interpolate keyword may be specified to add interpolation of the data. The default value of zero
specifies no interpolation. A value of one specifies tri-linear interpolation, a value of two specifies tri-cubic
interpolation
See the sample scenes for data file include\spiral.df3,and the scenes which use it: scenes\textures\patterns\densfile.pov,
scenes\interior\media\galaxy.pov for examples.
df3 format consists of a 6 byte header of three 16-bit integers with high order byte first.
These three values give the x,y,z size of the data in pixels (or more appropriately called voxels ).
The dents pattern was originally designed only to be used as a normal pattern. It is especially
interesting when used with metallic textures. It gives impressions into the metal surface that look like dents have
been beaten into the surface with a hammer. Usually the dents are about 1 unit apart.
When used as a normal pattern, this pattern uses a specialized normal perturbation function. This means that the
pattern cannot be used with normal_map, slope_map or wave type modifiers in a normal
statement.
When used as a pigment pattern or texture pattern, the dents pattern is similar to normal dents but is
not identical as are most normals when compared to pigments.
normal {
facets [coords SCALE_VALUE | size FACTOR]
[NORMAL_ITEMS...]
}
The facets pattern is designed to be used as a normal, it is not suitable for use as a pigment: it
will cause an error.
There are two forms of the facets pattern. One is most suited for use with rounded surfaces,
and one is most suited for use with flat surfaces.
If coords is specified, the facets pattern creates facets with a size on the same order as the
specified SCALE_VALUE. This version of facets is most suited for use with flat surfaces, but will also work with
curved surfaces. The boundaries of the facets coincide with the boundaries of the cells in the standard crackle
pattern. The coords version of this pattern may be quite similar to a crackle normal pattern with solid specified.
If size is specified, the facets texture uses a different function that creates facets only on curved
surfaces. The FACTOR determines how many facets are created, with smaller values creating more facets, but it is not
directly related to any real-world measurement. The same factor will create the same pattern of facets on a sphere of
any size.
This pattern creates facets by snapping normal vectors to the closest vectors in a perturbed grid of
normal vectors. Because of this, if a surface has normal vectors that do not vary along one or more axes, there will
be no facet boundaries along those axes.
Fractal patterns supported in POV-Ray:
z(n+1) = z(n)^p + c, where p
is the correspondent exponent.)
For the Mandelbrot and Julia sets, higher exponents will be slower for two reasons:
Syntax:
MANDELBROT: mandel ITERATIONS [, BUMP_SIZE] [exponent EXPONENT] [exterior EXTERIOR_TYPE, FACTOR] [interior INTERIOR_TYPE, FACTOR] JULIA: julia COMPLEX, ITERATIONS [, BUMP_SIZE] [exponent EXPONENT] [exterior EXTERIOR_TYPE, FACTOR] [interior INTERIOR_TYPE, FACTOR] MAGNET MANDEL: magnet MAGNET_TYPE mandel ITERATIONS [, BUMP_SIZE] [exterior EXTERIOR_TYPE, FACTOR] [interior INTERIOR_TYPE, FACTOR] MAGNET JULIA: magnet MAGNET_TYPE julia COMPLEX, ITERATIONS [, BUMP_SIZE] [exterior EXTERIOR_TYPE, FACTOR] [interior INTERIOR_TYPE, FACTOR]
Where:
ITERATIONS is the number of times to iterate the algorithm.
COMPLEX is a 2D vector denoting a complex number.
MAGNET_TYPE is either 1 or 2.
exponent is an integer between 2 and 33. If not given, the default is 2.
interior and exterior specify special coloring algorithms. You can specify one of them or
both at the same time. They only work with the fractal patterns. EXTERIOR_TYPE and INTERIOR_TYPE
are integer values between 0 and 6 (inclusive). When not specified, the default value of INTERIOR_TYPE is 0 and for
EXTERIOR_TYPE 1. FACTOR is a float. The return value of the pattern is multiplied by FACTOR
before returning it. This can be used to scale the value range of the pattern when using interior and exterior
coloring (this is often needed to get the desired effect). The default value of FACTOR is 1.
The different values of EXTERIOR_TYPE and INTERIOR_TYPE have the following meaning:
Example:
box {
<-2, -2, 0>, <2, 2, 0.1>
pigment {
julia <0.353, 0.288>, 30
interior 1, 1
color_map {
[0 rgb 0]
[0.2 rgb x]
[0.4 rgb x+y]
[1 rgb 1]
[1 rgb 0]
}
}
}
Allows you to use a function { } block as pattern.
pigment {
function { USER_DEFINED_FUNCTIONS }
[PIGMENT_MODIFIERS...]
}
Declaring a function:
By default a function takes three parameters (x,y,z) and you do not have to explicitly
specify the parameter names when declaring it. When using the identifier, the parameters must be specified.
#declare Foo = function { x + y + z}
pigment {
function { Foo(x, y, z) }
[PIGMENT_MODIFIERS...]
}
On the other hand, if you need more or less than three parameters when declaring a function, you also have to explicitly specify the parameter names.
#declare Foo = function(x,y,z,t) { x + y + z + t}
pigment {
function { Foo(x, y, z, 4) }
[PIGMENT_MODIFIERS...]
}
Using function in a normal:
#declare Foo = function { x + y + z}
normal {
function { Foo(x, y, z) } [Bump_Size]
[MODIFIERS...]
}
All float expressions and operators (see section "User-Defined Functions") which are
legal in POV-Ray. Of special interest here is the pattern option, that makes it possible to use patterns
as functions
#declare FOO = function {
pattern {
checker
}
}
User defined functions (like equations).
Since pigments can be declared as functions, they can also be used in functions. They must be declared first. When using the identifier, you have to specify which component of the color vector should be used. To do this, the dot notation is used: Function(x,y,z).red
#declare FOO = function {pigment { checker } }
pigment {
function { FOO(x,y,z).green }
[PIGMENT_MODIFIERS...]
}
POV-Ray has a large amount of pre-defined functions. These are mainly algebraic surfaces but there is also a mesh function and noise3d function. See section "Internal Functions" for a complete list and some explanation on the parameters to use. These internal functions can be included through the functions.inc include file.
#include "functions.inc"
#declare FOO = function {pigment { checker } }
pigment {
function { FOO(x,y,z).green & f_noise3d(x*2, y*3,z)}
[PIGMENT_MODIFIERS...]
}
Syntax :function Width, Height { FUNCTION_BODY }
Not a real pattern, but listed here for convenience. This keyword defines a new 'internal' bitmap image type. The pixels of the image are derived from the Function_Body, with Function_Body either being a regular function, a pattern function or a pigment function. In case of a pigment function the output image will be in color, in case of a pattern or regular function the output image will be grayscale. All variants of grayscale pigment functions are available using the regular function syntax, too. In either case the image will use 16 bit per component
Note: functions are evaluated on the x-y plane. This is different from the pattern image type for the reason that it makes using uv functions easier.
Width and Height specify the resolution of the resulting 'internal' bitmap image. The image is taken from the
square region <0,0,0>, <1,1,0>
The function statement can be used wherever an image specifier like tga or png
may be used. Some uses include creating heightfields from procedural textures or wrapping a slice of a 3d texture or
function around a cylinder or extrude it along an axis.
Examples:
plane {
y, -1
pigment {
image_map {
function 10,10 {
pigment { checker 1,0 scale .5 }
}
}
rotate x*90
}
}
height_field {
function 200,200 {
pattern {
bozo
}
}
translate -0.5
scale 10
pigment {rgb 1}
}
Note: that for height fields and other situations where color is not needed it is
easier to use function n,n {pattern{...}} than function n,n {pigment{...}}. The pattern
functions are returning a scalar, not a color vector, thus a pattern is grayscale.
One of the simplest patterns is the gradient pattern. It is specified as
pigment {
gradient <Orientation>
[PIGMENT_MODIFIERS...]
}
where <Orientation> is a vector pointing in the direction that the colors blend. For
example
pigment { gradient x } // bands of color vary as you move
// along the "x" direction.
produces a series of smooth bands of color that look like layers of colors next to each other. Points at x=0 are
the first color in the color map. As the x location increases it smoothly turns to the last color at x=1. Then it
starts over with the first again and gradually turns into the last color at x=2. In POV-Ray versions older than 3.5
the pattern reverses for negative values of x. As per POV-Ray 3.5 this is not the case anymore [1]. Using gradient
y or gradient z makes the colors blend along the y- or z-axis. Any vector may be used but x, y and
z are most common.
As a normal pattern, gradient generates a saw-tooth or ramped wave appearance. The syntax is
normal {
gradient <Orientation> [, Bump_Size]
[NORMAL_MODIFIERS...]
}
where the vector <Orientation> is a required parameter but the float Bump_Size
which follows is optional.
Note: the comma is required especially if Bump_Size is negative.
[1] If only the range -1 to 1 was used of the old gradient, for example in a sky_sphere, it can be
replaced by the planar or marble pattern and revert the color_map. Also rotate the pattern
for other orientations than y. A more general solution is to use function{abs(x)} as a
pattern instead of gradient x and similar for gradient y and gradient z.
The granite pattern uses a simple 1/f fractal noise function to give a good granite pattern. This
pattern is used with creative color maps in stones.inc to create some gorgeous layered stone textures.
As a normal pattern it creates an extremely bumpy surface that looks like a gravel driveway or rough stone.
Note: The appearance of the granite pattern depends on the noise_generator used. The
default type is 2. This may be changed using the noise_generator keyword (See section "Pattern
Modifiers / Noise_generator").
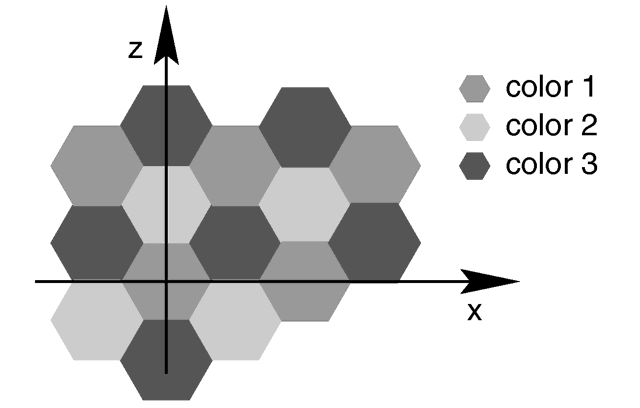
The hexagon pattern is a block pattern that generates a repeating pattern of hexagons in the
x-z-plane. In this instance imagine tall rods that are hexagonal in shape and are parallel to the y-axis and grouped
in bundles like shown in the example image. Three separate colors should be specified as follows:
pigment {
hexagon [COLOR_1 [, COLOR_2 [, COLOR_3]]]
[PATTERN_MODIFIERS...]
}

The three colors will repeat the hexagonal pattern with hexagon COLOR_1 centered at the origin, COLOR_2 in the +z-direction and COLOR_3 to either side. Each side of the hexagon is one unit long. The hexagonal rods of color extend infinitely in the +y- and -y-directions. If no colors are specified then default blue, green and red colors are used.
You may also use pigment statements in place of the colors. For example:
pigment {
hexagon
pigment { Jade },
pigment { White_Marble },
pigment { Black_Marble }
}
This example uses normals:
normal { hexagon 0.5 }
The float value is an optional bump size. You may also use full normal statements. For example:
normal {
hexagon
normal { gradient x scale .2 },
normal { gradient y scale .2 },
normal { bumps scale .2 }
}
When used with textures, the syntax is...
texture {
hexagon
texture { T_Gold_3A },
texture { T_Wood_3A },
texture { Stone12 }
}
The hexagon pattern has a default color_map built in that results in red, blue and green tiles.
This is a block pattern which cannot use wave types, color_map, or slope_map modifiers.
Instead of placing the color of the image on the object like an image_map an image_pattern specifies an entire
texture item (color, pigment, normal or texture) based on the gray value at that point.
This gray-value is checked
against a list and the corresponding item is then used for the texture at that particular point. For values between
listed items, an averaged texture is calculated.
It takes a standard image specification and has one option, use_alpha
which works similar to use_color or use_index.
Syntax:
PIGMENT:
pigment {
IMAGE_PATTERN
color_map { COLOR_MAP_BODY } |
colour_map { COLOR_MAP_BODY } |
pigment_map { PIGMENT_MAP_BODY }
}
NORMAL:
normal {
IMAGE_PATTERN [Bump_Size]
normal_map { NORMAL_MAP_BODY }
}
TEXTURE:
texture {
IMAGE_PATTERN
texture_map { TEXTURE_MAP_BODY }
}
IMAGE_PATTERN
image_pattern {
BITMAP_TYPE "bitmap.ext"
[IMAGE_MAP_MODS...]
}
IMAGE_MAP_MOD:
map_type Type | once | interpolate Type | use_alpha
ITEM_MAP_BODY:
ITEM_MAP_IDENTIFIER | ITEM_MAP_ENTRY...
ITEM_MAP_ENTRY:
[ GRAY_VALUE ITEM_MAP_ENTRY... ]
It is also useful for creating texture "masks", like the following:
texture {
image_pattern { tga "image.tga" use_alpha }
texture_map {
[0 Mytex ]
[1 pigment { transmit 1 } ]
}
}
Note: This pattern uses an image to get the gray values from. If you want exactly the same possibilities but need to get gray values from a pigment, you can use the pigment_pattern.
Leopard creates regular geometric pattern of circular spots. The formula used is: value = Sqr((sin(x)+sin(y)+sin(z))/3)
The marble pattern is very similar to the gradient x pattern. The gradient pattern uses a
default ramp_wave wave type which means it uses colors from the color map from 0.0 up to 1.0 at location
x=1 but then jumps back to the first color for x > 1 and repeats the pattern again and again. However the marble
pattern uses the triangle_wave wave type in which it uses the color map from 0 to 1 but then it reverses
the map and blends from 1 back to zero. For example:
pigment {
gradient x
color_map {
[0.0 color Yellow]
[1.0 color Cyan]
}
}
This blends from yellow to cyan and then it abruptly changes back to yellow and repeats. However replacing gradient
x with marble smoothly blends from yellow to cyan as the x coordinate goes from 0.0 to 0.5 and
then smoothly blends back from cyan to yellow by x=1.0.
Earlier versions of POV-Ray did not allow you to change wave types. Now that wave types can be changed for most any
pattern, the distinction between marble and gradient x is only a matter of default wave
types.
When used with turbulence and an appropriate color map, this pattern looks like veins of color of real marble, jade or other types of stone. By default, marble has no turbulence.
The marble pattern has a default color_map built in that results in a red, black and white pattern
with smooth and sharp transitions.
The object pattern takes an object as input. It generates a, two item, color list pattern. Whether a
point is assigned to one item or the other depends on whether it is inside the specified object or not.
Object's used in the object pattern cannot have a texture and must be solid - these are the same
limitations as for bounded_by and clipped_by.
Syntax:
object {
OBJECT_IDENTIFIER | OBJECT {}
LIST_ITEM_A, LIST_ITEM_B
}
Where OBJ_IDENTIFIER is the target object (which must be declared), or use the full object syntax. LIST_ITEM_A and LIST_ITEM_B are the colors, pigments, or whatever the pattern is controlling. LIST_ITEM_A is used for all points outside the object, and LIST_ITEM_B is used for all points inside the object.
Example:
pigment {
object {
myTextObject
color White
color Red
}
turbulence 0.15
}
Note: This is a block pattern which cannot use wave types, color_map, or slope_map modifiers.
The onion is a pattern of concentric spheres like the layers of an onion. Value =
mod(sqrt(Sqr(X)+Sqr(Y)+Sqr(Z)), 1.0) Each layer is one unit thick.
Use any pigment as a pattern. Instead of using the pattern directly on the object, a pigment_pattern converts the
pigment to gray-scale first. For each point, the gray-value is checked against a list and the corresponding item is
then used for the texture at that particular point. For values between listed items, an averaged texture is
calculated.
Texture items can be color, pigment, normal or texture and are specified in a color_map, pigment_map,
normal_map or texture_map.
It takes a standard pigment specification.
Syntax:
PIGMENT:
pigment {
pigment_pattern { PIGMENT_BODY }
color_map { COLOR_MAP_BODY } |
colour_map { COLOR_MAP_BODY } |
pigment_map { PIGMENT_MAP_BODY }
}
NORMAL:
normal {
pigment_pattern { PIGMENT_BODY } [Bump_Size]
normal_map { NORMAL_MAP_BODY }
}
TEXTURE:
texture {
pigment_pattern { PIGMENT_BODY }
texture_map { TEXTURE_MAP_BODY }
}
ITEM_MAP_BODY:
ITEM_MAP_IDENTIFIER | ITEM_MAP_ENTRY...
ITEM_MAP_ENTRY:
[ GRAY_VALUE ITEM_MAP_ENTRY... ]
This pattern is also useful when parent and children patterns need to be transformed independently from each other. Transforming the pigment_pattern will not affect the child textures. When any of the child textures should be transformed, apply it to the specific MAP_ENTRY.
This can be used with any pigments, ranging from a simple checker to very complicated nested pigments. For example:
pigment {
pigment_pattern {
checker White, Black
scale 2
turbulence .5
}
pigment_map {
[ 0, checker Red, Green scale .5 ]
[ 1, checker Blue, Yellow scale .2 ]
}
}
Note: This pattern uses a pigment to get the gray values from. If you want to get the pattern from an image, you should use the image_pattern.
The planar pattern creates a horizontal stripe plus or minus one unit above and below the X-Z plane.
It is computed by: value =1.0- min(1, abs(Y)) It starts at 1.0 at the origin and decreases to a minimum
value of 0.0 as the Y values approaches a distance of 1 unit from the X-Z plane. It remains at 0.0 for all areas
beyond that distance. This pattern was originally created for use with halo or media but it
may be used anywhere any pattern may be used.
The quilted pattern was originally designed only to be used as a normal pattern. The quilted pattern
is so named because it can create a pattern somewhat like a quilt or a tiled surface. The squares are actually 3-D
cubes that are 1 unit in size.
When used as a normal pattern, this pattern uses a specialized normal perturbation function. This means that the
pattern cannot be used with normal_map, slope_map or wave type modifiers in a normal
statement.
When used as a pigment pattern or texture pattern, the quilted pattern is similar to normal quilted
but is not identical as are most normals when compared to pigments.
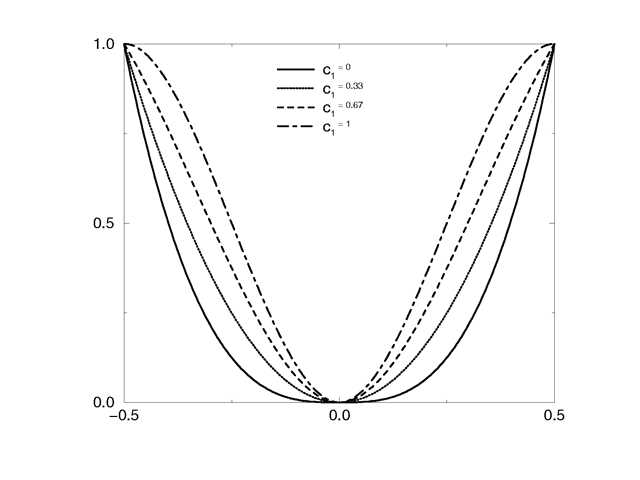
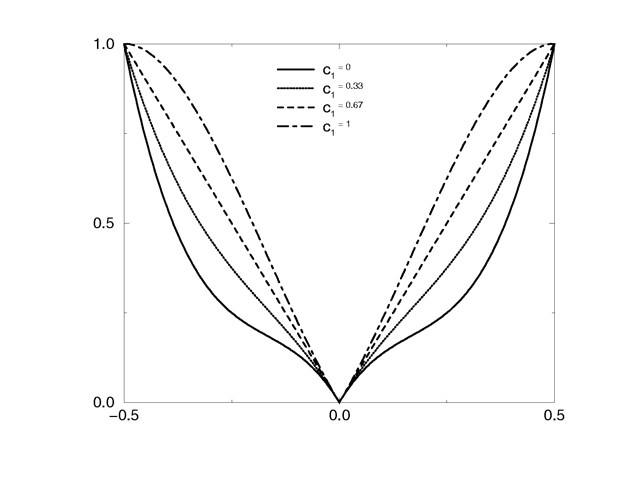
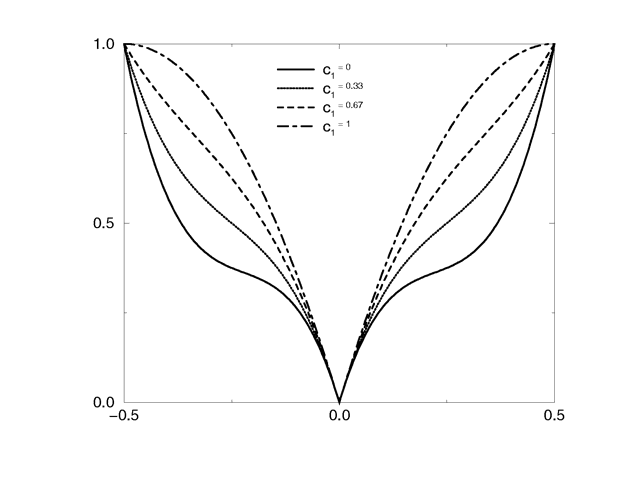
The two parameters control0 and control1 are used to adjust the curvature of the
seam or gouge area between the quilts.
The syntax is:
pigment { quilted [QUILTED_MODIFIERS...] }
QUILTED_MODIFIERS:
control0 Value_0 | control1 Value_1 | PIGMENT_MODIFIERS
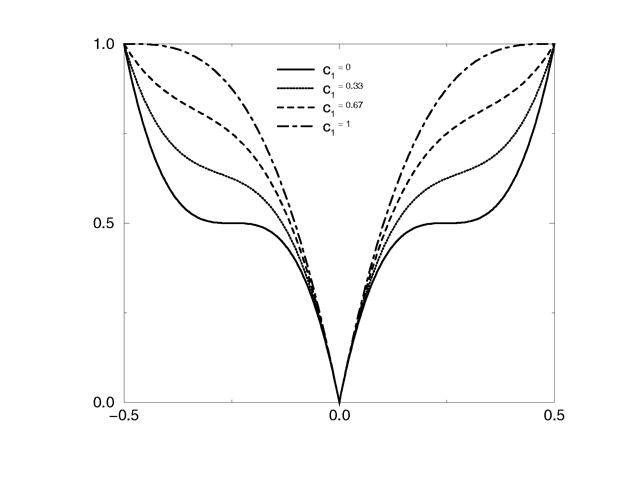
The values should generally be kept to around the 0.0 to 1.0 range. The default value is 1.0 if none is specified. Think of this gouge between the tiles in cross-section as a sloped line.




This straight slope can be made to curve by adjusting the two control values. The control values adjust the slope at the top and bottom of the curve. A control values of 0 at both ends will give a linear slope, as shown above, yielding a hard edge. A control value of 1 at both ends will give an "s" shaped curve, resulting in a softer, more rounded edge.
The syntax for use as a normal is:
normal {
quilted [Bump_Size]
[QUILTED_MODIFIERS...]
}
QUILTED_MODIFIERS:
control0 Value_0 | control1 Value_1 | PIGMENT_MODIFIERS
The radial pattern is a radial blend that wraps around the +y-axis. The color for value 0.0 starts at
the +x-direction and wraps the color map around from east to west with 0.25 in the -z-direction, 0.5 in -x, 0.75 at +z
and back to 1.0 at +x. Typically the pattern is used with a frequency modifier to create multiple bands
that radiate from the y-axis. For example:
pigment {
radial color_map{[0.5 Black][0.5 White]}
frequency 10
}
creates 10 white bands and 10 black bands radiating from the y axis.
The radial pattern has a default color_map built in that results in a yellow, magenta and cyan pattern
with smooth transitions.
The ripples pattern was originally designed only to be used as a normal pattern. It makes the surface
look like ripples of water. The ripples radiate from 10 random locations inside the unit cube area <0,0,0> to
<1,1,1>. Scale the pattern to make the centers closer or farther apart.
Usually the ripples from any given center are about 1 unit apart. The frequency keyword changes the
spacing between ripples. The phase keyword can be used to move the ripples outwards for realistic
animation.
The number of ripple centers can be changed with the global parameter global_settings{number_of_waves Count }
somewhere in the scene. This affects the entire scene. You cannot change the number of wave centers on individual patterns. See section "Number_Of_Waves" for details.
When used as a normal pattern, this pattern uses a specialized normal perturbation function. This means that the
pattern cannot be used with normal_map, slope_map or wave type modifiers in a normal
statement.
When used as a pigment pattern or texture pattern, the ripples pattern is similar to normal ripples
but is not identical as are most normals when compared to pigments.
The slope pattern uses the normal of a surface to calculate the slope at a given point. It then
creates the pattern value dependent on the slope and optionally the altitude. It can be used for pigments, normals and
textures, but not for media densities. For pigments the syntax is:
pigment {
slope {
<Direction> [, Lo_slope, Hi_slope ]
[ altitude <Altitude> [, Lo_alt, Hi_alt ]]
}
[PIGMENT_MODIFIERS...]
}
The slope value at a given point is dependent on the angle between the <Direction> vector and
the normal of the surface at that point. For example:
- When the surface normal points in the opposite direction
of the <Direction> vector (180 degrees), the slope is 0.0.
- When the surface normal is
perpendicular to the <Direction> vector (90 degrees), the slope is 0.5.
- When the surface
normal is parallel to the <Direction> vector (0 degrees), the slope is 1.0.
When using the simplest variant of the syntax:
slope { <Direction> }
the pattern value for a given point is the same as the slope value. <Direction> is a
3-dimensional vector and will usually be <0,-1,0> for landscapes, but any direction can be used.
By specifying Lo_slope and Hi_slope you get more control:
slope { <Direction>, Lo_slope, Hi_slope }
Lo_slope and Hi_slope specifies which range of slopes are used, so you can control which
slope values return which pattern values. Lo_slope is the slope value that returns 0.0 and Hi_slope
is the slope value that returns 1.0.
For example, if you have a height_field and <Direction> is set to <0,-1,0>,
then the slope values would only range from 0.0 to 0.5 because height_fields cannot have overhangs. If you do not
specify Lo_slope and Hi_slope, you should keep in mind that the texture for the flat
(horizontal) areas must be set at 0.0 and the texture for the steep (vertical) areas at 0.5 when designing the
texture_map. The part from 0.5 up to 1.0 is not used then. But, by setting Lo_slope and Hi_slope
to 0.0 and 0.5 respectively, the slope range will be stretched over the entire map, and the texture_map can then be
defined from 0.0 to 1.0.
By adding an optional <Altitude> vector:
slope {
<Direction>
altitude <Altitude>
}
the pattern will be influenced not only by the slope but also by a special gradient. <Altitude>
is a 3-dimensional vector that specifies the direction of the gradient. When <Altitude> is
specified, the pattern value is a weighted average of the slope value and the gradient value. The weights are the
lengths of the vectors <Direction> and <Altitude>. So if <Direction>
is much longer than <Altitude> it means that the slope has greater effect on the results than the
gradient. If on the other hand <Altitude> is longer, it means that the gradient has more effect on
the results than the slope.
When adding the <Altitude> vector, the default gradient is defined from 0 to 1 units along the
specified axis. This is fine when your object is defined within this range, otherwise a correction is needed. This can
be done with the optional Lo_alt and Hi_alt parameters:
slope {
<Direction>
altitude <Altitude>, Lo_alt, Hi_alt
}
They define the range of the gradient along the axis defined by the <Altitude> vector.
For example, with an <Altitude> vector set to y and an object going from -3 to 2 on the y axis,
the Lo_alt and Hi_alt parameters should be set to -3 and 2 respectively.
Note:
Lo_alt and Hi_alt values so they fit
to your object.
The spherical pattern creates a one unit radius sphere, with its center at the origin. It is computed
by: value = 1.0-min(1, sqrt(X^2 + Y^2 + Z^2)) It starts at 1.0 at the origin and decreases to a minimum
value of 0.0 as it approaches a distance of 1 unit from the origin in any direction. It remains at 0.0 for all areas
beyond that distance. This pattern was originally created for use with halo or media but it
may be used anywhere any pattern may be used.
The spiral1 pattern creates a spiral that winds around the z-axis similar to a screw. When viewed
sliced in the x-y plane, it looks like the spiral arms of a galaxy. Its syntax is:
pigment
{
spiral1 Number_of_Arms
[PIGMENT_MODIFIERS...]
}
The Number_of_Arms value determines how may arms are winding around the z-axis.
As a normal pattern, the syntax is
normal
{
spiral1 Number_of_Arms [, Bump_Size]
[NORMAL_MODIFIERS...]
}
where the Number_of_Arms value is a required parameter but the float Bump_Size
which follows is optional.
Note: the comma is required especially if Bump_Size is negative.
The pattern uses the triangle_wave wave type by default but may use any wave type.
The spiral2 pattern creates a double spiral that winds around the z-axis similar to spiral1
except that it has two overlapping spirals which twist in opposite directions. The result sometimes looks like a
basket weave or perhaps the skin of pineapple. The center of a sunflower also has a similar double spiral pattern. Its
syntax is:
pigment
{
spiral2 Number_of_Arms
[PIGMENT_MODIFIERS...]
}
The Number_of_Arms value determines how may arms are winding around the z-axis. As a normal
pattern, the syntax is
normal
{
spiral2 Number_of_Arms [, Bump_Size]
[NORMAL_MODIFIERS...]
}
where the Number_of_Arms value is a required parameter but the float Bump_Size
which follows is optional.
Note: the comma is required especially if Bump_Size is negative. The pattern
uses the triangle_wave wave type by default but may use any wave type.
The spotted pattern is identical to the bozo pattern. Early versions of POV-Ray did not
allow turbulence to be used with spotted. Now that any pattern can use turbulence there is no difference between bozo
and spotted. See section "Bozo" for details.
The waves pattern was originally designed only to be used as a normal pattern. It makes the surface
look like waves on water. The waves pattern looks similar to the ripples pattern except the
features are rounder and broader. The effect is to make waves that look more like deep ocean waves. The waves radiate
from 10 random locations inside the unit cube area <0,0,0> to <1,1,1>. Scale the pattern to make the
centers closer or farther apart.
Usually the waves from any given center are about 1 unit apart. The frequency keyword changes the
spacing between waves. The phase keyword can be used to move the waves outwards for realistic animation.
The number of wave centers can be changed with the global parameter
global_settings { number_of_waves Count }
somewhere in the scene. This affects the entire scene. You cannot change the number of wave centers on individual patterns. See section "Number_Of_Waves" for details.
When used as a normal pattern, this pattern uses a specialized normal perturbation function. This means that the
pattern cannot be used with normal_map, slope_map or wave type modifiers in a normal
statement.
When used as a pigment pattern or texture pattern, the waves pattern is similar to normal waves but is
not identical as are most normals when compared to pigments.
The wood pattern consists of concentric cylinders centered on the z-axis. When appropriately colored,
the bands look like the growth rings and veins in real wood. Small amounts of turbulence should be added to make it
look more realistic. By default, wood has no turbulence.
Unlike most patterns, the wood pattern uses the triangle_wave wave type by default. This
means that like marble, wood uses color map values 0.0 to 1.0 then repeats the colors in reverse order from 1.0 to
0.0. However you may use any wave type.
The wood pattern has a default color_map built in that results in a light and dark brown pattern with
sharp transitions.
The wrinkles pattern was originally designed only to be used as a normal pattern. It uses a 1/f noise
pattern similar to granite but the features in wrinkles are sharper. The pattern can be used to simulate wrinkled
cellophane or foil. It also makes an excellent stucco texture.
When used as a normal pattern, this pattern uses a specialized normal perturbation function. This means that the
pattern cannot be used with normal_map, slope_map or wave type modifiers in a normal
statement.
When used as a pigment pattern or texture pattern, the wrinkles pattern is similar to normal wrinkles
but is not identical as are most normals when compared to pigments.
Note: The appearance of the wrinkles pattern depends on the noise_generator used. The
default type is 2. This may be changed using the noise_generator keyword (See section "Pattern
Modifiers / Noise_generator").
More about ""User-Defined Functions""
More about ""Internal Functions""

|
3.5.10 Cutaway Textures | 3.5.11 Patterns | 3.5.12 Pattern Modifiers |

|